Uploading and Managing HTML5 Assets
GUIDE:
- HTML5 Quick Start Guide
- Getting Started
- HTML5 General Specifications
- HTML5 Advanced Specifications
- Uploading HTML5 Assets
- Additional Upload Tips
- HTML5 Best Practices
HTML5 Quick Start Guide
This article is designed to help you get started quickly, with a checklist for uploading HTML5 creatives. If you already have your creatives ready to go, this is a great place to start.
Note: If you are using Bannersnack to design your creatives, please view our Bannersnack Design Program Troubleshooting article here: https://help.choozle.com/html5-design-program-troubleshooting-bannersnack
Getting Started
HTML 5 assets are a type of display asset that must follow the same guidelines as display assets with some additional recommendations.
HTML5 General Specifications
Max File Size: Less than 10MB (no individual file within the zip can be larger than 2MB)
File types: HTML5:
.ZIP, .HTML, .JS, .CSS, .JPG, .JPEG, .GIF, .PNG, and .SVG
IAB suggested file size:
Initial: 150 KB maximum
Max Initial File Load Count: 15 Files
Subsequent/Polite Load: 1 MB maximum
User-Initiated Load: 2.2 MB Recommended
Please note that custom font files ending in .ttf or .woff are not allowable within HTML5 uploads.
HTML5 Advanced Specifications
Here are some guidelines before you start the process of creating your ads, and feel free to send this information to your creative provider—they may have a better idea of how to decipher this guide if this all sounds like a foreign language:
A click-tracking <script> code must be somewhere between the opening <head> and closing </head> tag in the .html file of the creative.
This tracking code allows our system to track the clicking of the ad and the <script> code is as follows:
<script type="text/javascript">
function getParameterByName(name) {
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
var regex = new RegExp("[\\?&]" + name + "=([^&#]*)"),
results = regex.exec(location.search);
return results === null ? "" :
decodeURIComponent(results[1].replace(/\+/g, " "));
}
var clickTAG = getParameterByName("clickTAG");
</script>
With this complete - DO NOT hardcode any Click-through URL into your HTML5 creative - instead we need to code any click of the ad to open a click window. The click-thru url is added during the upload process in the Choozle platform when you add the URL to the Landing Page URL field.
We know what you’re thinking—how is it possible to create an HTML5 ad without a click-through URL? The simplest way to accomplish this is to wrap any <body> contents with a <a href="javascript:window.open(window.clickTAG);void(0);"> click window. This simply opens a new blank window which is coded on the back end with your click-through or landing-page URL.
See this in the following example of the coded contents of a ‘.html’ file in your HTML5 creative file structure:
<script type="text/javascript"><a href="javascript:window.open(window.clickTAG);void(0);"></a><html> <head> <script type="text/javascript"> function getParameterByName(name) { name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]"); var regex = new RegExp("[\\?&]" + name + "=([^&#]*)"), results = regex.exec(location.search); return results === null ? "" : decodeURIComponent(results[1].replace(/\+/g, " ")); } var clickTAG = getParameterByName("clickTAG"); </script> </head> <body> <a href="javascript:window.open(window.clickTAG);void(0);"> <img src="youadgoeshere.jpg"/> </a> </body> </html>
The green highlight shows the inserted <script> code mentioned above. The yellow highlight shows the <a href="javascript:window.open(window.clickTAG);void(0);"> wrapping the contents of the ad - be sure not to forget closing </a> tag!
Attached is a starter file that contains the above index.html code (see an attached file titled 'index.html').
Uploading HTML5 Assets
To upload an HTML5 asset, follow these steps:1. Navigate to Libraries > Creative.
2. Within the Creative Asset Library, select the + button. Your HTML files or ZIP files can contain HTML, CSS, JS, and Image files.
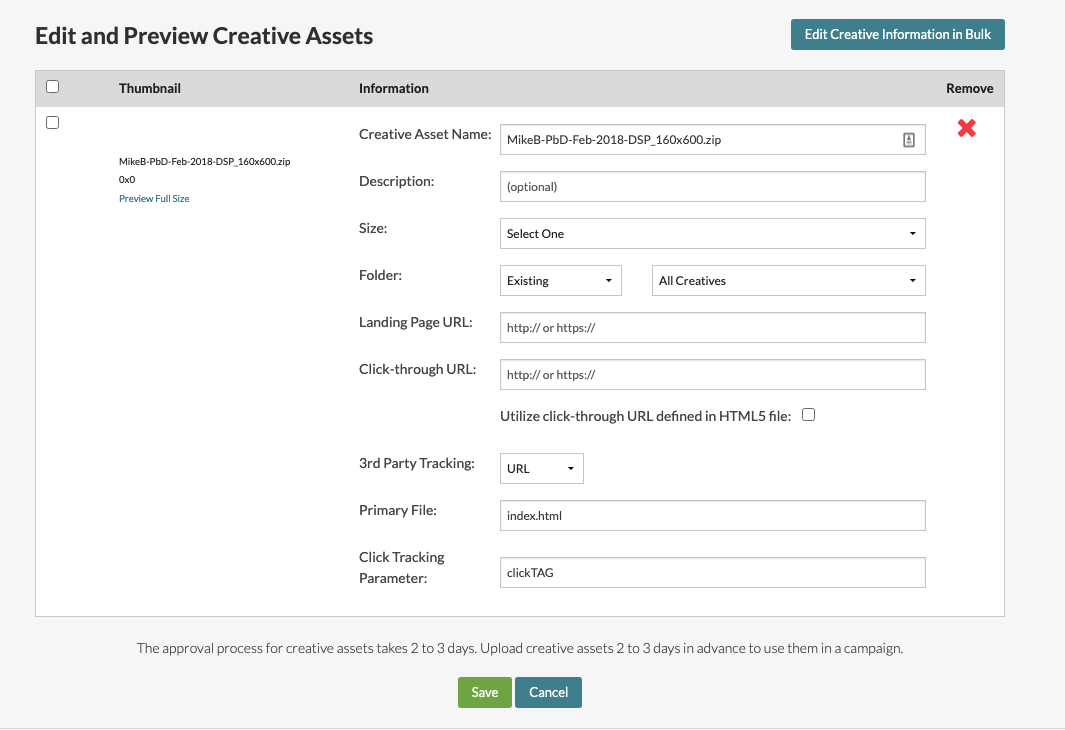
3. Include the necessary details and URL.
Utilize the click-through URL defined in the HTML5 file: This checkbox will typically be left unchecked. However, if the primary HTML index file includes a hardcoded click-through URL, it should be checked.
The Primary File field must match the name of the HTML index file within the zipped creative asset. The default setting is index.html as that is the most common name for HTML5 asset’s primary file. If the HTML primary file is named anything else, you can change the field to match the name of the HTML index file for upload.
The Click Tracking Parameter field is provided to the primary HTML file as a URL parameter. The name of the URL parameter is customizable at the time of creative upload or during editing. The click-tracking parameter is case-sensitive and must match the click-tracking parameter throughout the HTML index file. If you're using a different case, this can be manually edited upon upload. The default setting for upload is clickTAG.
4. Click the green Save button.
Additional upload tips:
Compress Files: when creating a zip file on a Mac computer, you must select the individual files and then right-click and select Compress X Files. If you right-click on the folder and create an archive zip file from the folder, Mac adds invisible _OSX folders to the zip archive, and it will not upload.
Click-tag Parameter: The click-tag parameter is provided to the primary HTML file as a URL parameter. The name of the URL parameter is customizable at the time of creative upload or during editing. This system is similar to how we provide click-tracking information for Hosted Flash ads. We suggest using JavaScript to read the parameter from the document location URL and using it to set up the landing page for your clicks.
File Naming: For all files contained in your creative zip, be sure not to include space in the file names. examples: my image file.png❌ my-image_file.png✅ myImageFile.png✅
Additional Upload Tips
Method 1: Single HTML File
- The HTML file should include all information needed to serve the creative (with the exception of commonly used JavaScript and CSS libraries).
- The maximum HTML file size is 200 kilobytes.
Method 2: Zip Compressed File
- All files for displaying the creative (with the exception of commonly used JavaScript and CSS libraries) should be included in the Zip file.
- The primary HTML file should be located in the root of the zip file.
- Zip files must contain no more than 100 files, including at least one HTML file for use as the initiating file for display. (We suggest keeping the file count low to minimize browser performance impact.)
- The maximum size of any automatically started video should be less than 1.1 megabytes
- The maximum size of any individual file is 2.2 megabytes.
- The maximum size of the primary HTML file should be 100 kilobytes.
- The zip file should be less than 10 megabytes compressed, and the contents should be less than 12 megabytes uncompressed.
- The zip file may include only file types of HTML, JS, CSS, JPG, JPEG, GIF, PNG, and SVG.
Creative Design:
- Fonts: Please note that custom font files, which end in extensions .ttf or .woff, are not allowable within HTML5 files.
- Single Page Design: In accordance with IAB guidelines, we will display HTML5 assets as a full HTML page displayed in an iframe. These assets can be submitted as either a single HTML file or a zip file containing the primary HTML file and all necessary asset files. Commonly used JavaScript and CSS libraries may be served from an external server/CDN (e.g., Amazon S3). All other assets and information must be provided as part of the asset submission.
- Constraints: Under IAB guidelines, dynamic creatives are not to be used. Because they will be served inside an iframe, expandable creatives are not allowed because they are confined to the size of the creative.
- Graceful Degradation: You are responsible for ensuring that your creative gracefully degrades for browsers or devices that do not support HTML5 features used in your creative.
- Static Backup Image: A Choozle-hosted HTML5 system will require that you upload a static backup image. This image will be used to display the ad if a user has JavaScript disabled.
- Backup/DefaultClickthroughParameter: To correctly call the clickthrough page through the backup ad image, you must supply a click-through parameter for that purpose. If you wish to also use that clickthrough URL in your HTML5 creative, you can configure the creative to use the Backup Clickthrough URL as the Default Clickthrough URL.
- Using Multiple Click-through URLs: By appending a URL escaped landing page to the click tag URL, our system will track the click and redirect the request to the given landing page. Different landing pages can be used for different actions. Please see the IAB’s Guidance for Ad Designers and Creative Technologists for more suggestions on implementing multiple landing pages.
HTML5 Best Practices
Commonly-Used JavaScript and CSS Libraries
The IAB suggests that commonly used JavaScript and CSS libraries (e.g., jQuery) do not need to be included with the creative. The IAB has a list of commonly used libraries on its HTML5 Wiki page.
Video Tags
Video tags may be used in place of animations as long as the video file follows all IAB and Trade Desk guidelines for display creatives. Videos should always be muted unless a user intentionally triggers sound, and should not automatically be played on mobile devices.
Audio Tags
Audio tags may be used on a creative. Audio tags should only play if an intentional user action starts the audio.
Backup Image
If all else fails, the IAB suggests displaying a backup image instead of the HTML5 creative.
For additional HTML5 Best Practice recommendations, please see the IAB's list.
Need Help?
If you have any additional questions please reach out via your Customer Support Portal!