Confirming The Smart Container Tag Is Firing Using Developer Tools
GUIDE:
Confirming Your Smart Container Tag Is Firing
![]() Chrome:
Chrome:
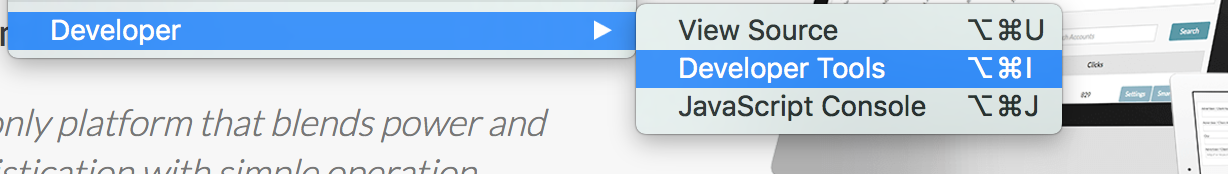
- From the top navigation, click View > Developer > Developer Tools OR on Mac (control right click>Inspect).
Windows – Ctrl + Shift + J
Mac – Cmd + Opt +J
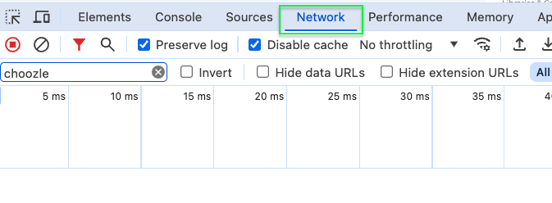
- Once the Developer Tool Box opens in the browser, go to the network tab and in the search bar enter 'choozle'.

- Reload the page by pressing ⌘(command)+R (MacOS) or Ctrl+F5 (Windows), or click the circular reload arrow next to the URL bar.

- Assuming that you are on the Network tab of the Developer Tools, type "Choozle" into the upper left filter bar.

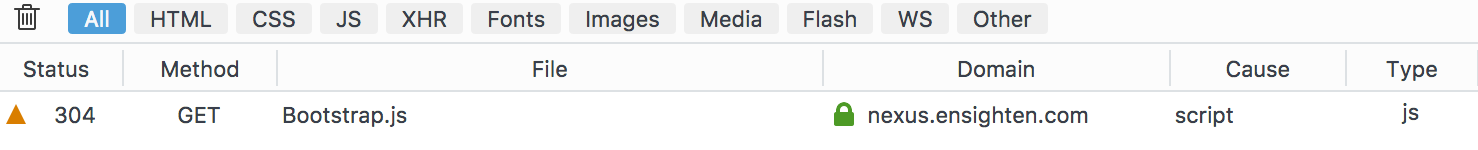
- Confirm that one of the results is a Bootstrap.js with a "nexus.ensighten.com/choozle/#" preview URL beneath it. If you can see this, then your Smart Container Tag is firing properly.
![]() Firefox:
Firefox:
- From the top navigation, click Tools > Browser Tools> Web Developer Tools > Network OR on Mac (control right click>Inspect).
- Once the Web Developer box opens in the browser, reload the page by pressing F5 or by clicking the circular reload arrow next to the URL bar.
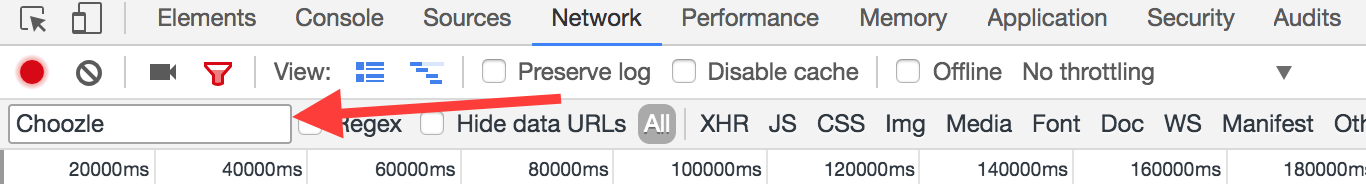
- Under the Network tab type "Choozle" into the upper right Filter URLs bar.

- Confirm that one of the results is a Bootstrap.js file with a "nexus.ensighten.com" domain. If you can see this, then your Smart Container Tag is firing properly.

![]() Safari:
Safari:
- Open Settings from the Safari dropdown.
- Under the Advanced Preferences tab, ensure that the "Show features for web developers" box is checked.

- From the top navigation, click Develop > Show Web Inspector or Mac (control right click>Inspect Element).
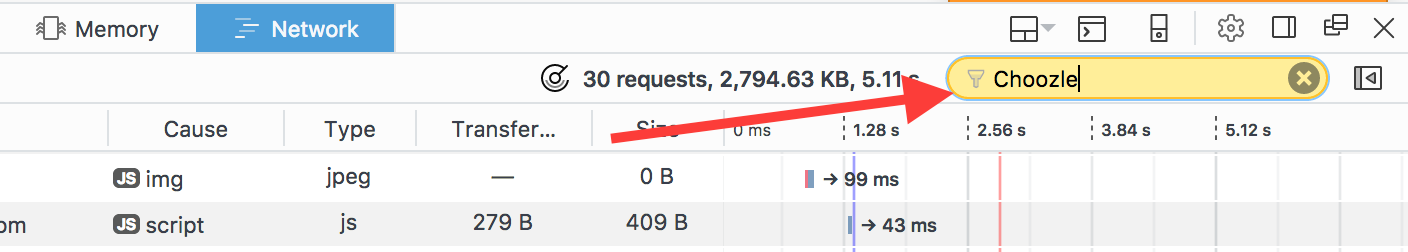
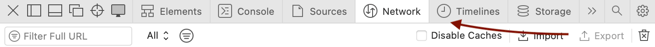
- When the Web Inspector opens in the browser, click the Network tab in the upper bar towards the left.

- Reload the page by pressing ⌘+R or by clicking the circular reload arrow next to the URL bar.
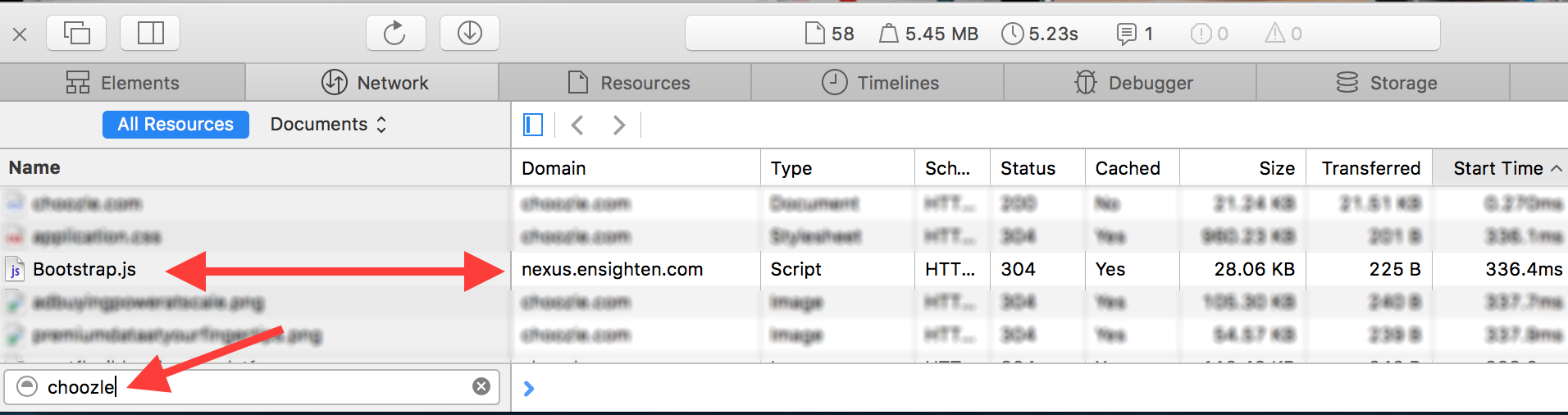
- Type "Choozle" into the lower left Filter Resource List bar and confirm that one of the results is a Bootstrap.js file with a "nexus.ensighten.com" domain. If you can see this, then your Smart Container Tag is firing properly.

Need Help?
If you have any additional questions please reach via your Customer Support Portal!